defunkt版pjaxの説明
pjaxとはAjaxでコンテンツを入れ替えるのと同時にURLも変更してくれるjQueryのプラグインの名前です。
Githubのようなスムーズでイケてるページ遷移を行います。
javascriptの「pushState」などの新しいヒストリー関数とAjaxやサーバーサイドスクリプトを組み合わせて作られているので実際はjQueryプラグインじゃなくても実装は可能です。実際この技術がなんと呼ばれるのかはわかりませんが、とりあえずpjax(pushState + ajax = pjax)で浸透してるみたいです。Chrome、Firefox、IE10以降などのブラウザで動作し、非対応のブラウザでは通常のページ遷移をします。
PHPで作られた素敵なCMS「」だとpjaxも非常に簡単に実装できます。
- ダウンロード
- jQuery.pjax.jsの基本的な使い方
-
サーバー処理を使わず静的サイトで手軽にpjaxしてみる
- pjaxに対応するHTMLを書く
- 切り替えエフェクトの付け方
- pjaxのイベント
- UTF-8以外の文字化け対策
-
が設定されている時挙動がおかしくなる対処 - 一方通行にした場合のChrome対策
ダウンロード
jQuery本体と、jquery.pjax.jsをダウンロードします。
9月以降のバージョン(Verが書いてないけどVer1.0かららしい)ではAPIが変わっていますが以下は最新版の書き方です。
jQuery.pjax.jsの基本的な使い方
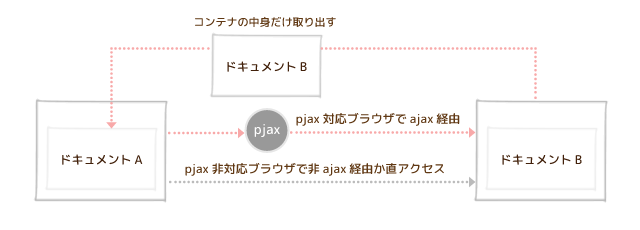
サーバーサイドの処理にPHPを使った場合の遷移は以下の様な感じになります。
いまいち分かりにくくてすみません(´・ω・)

1.0から譲渡でイベントを発生させているようなので、リンクの親要素をイベント発生源にします。(documentやbodyなど)jQuery本体とjquery.pjax.jsを読み込んで、documentや$(document).readyで親要素に対してpjaxを割り当てます。
$(document).pjax('a.pjax', '#pjaxContent');
documentの中にあるpjaxというクラス名が付いたリンクをクリックすると#pjaxContentが入れ替わります。
pjaxからヘッダー(またはパラメータ)付きのAjaxリクエストが発生するので、PHPなどを使って「ヘッダーのX-PJAXがtrueの場合はコンテナ部分だけを出力する」という条件で動的にHTML出力するようにします。PHPのgetallheaders()関数が使用できない場合は$_GET['_pjax']で判定する事ができます。
$header = getallheaders();
if ($header['X-PJAX']) {
// pjaxリクエストの場合の処理&コンテナ内のHTMLだけ出力
} else {
// pjaxリクエストじゃない場合の処理&全てのHTMLを出力
}
?>
サーバー処理を使わず静的サイトで手軽にpjaxしてみる
jquery.pjax.jsに結果の一部を抽出できる「fragment」パラメータが用意されているので、これを使用する事でサーバー側の処理を使わずに静的HTMLでpjaxを実装することも出来そうなので試してみました。
サーバー処理を使わずに「fragment」だけで実装した場合の遷移は簡単に説明すると以下のようになります。

Ajaxで全てのページ内容を取得したあとに必要な部分だけを取り出します。
サーバーサイドのスクリプトを使って必要な部分だけ受け取るのと違って、全て受け取ってから必要な部分だけを抜き出すため転送量的には通常の遷移と変わりませんが体感速度は割りと早くなりました。検索エンジンライクなので「CMSとか使ってないけどエフェクトとかローディングとか入れてこじゃれたサイトを作りたい」という場合には実装してみるのも良いかも...?
ちなみに、fragmentはサーバー処理をしつつさらに抽出するということももちろん出来ます。例えばMODXのcontent内の一部をpjaxで遷移させるという事も可能です。(Dittoの解説ページがそん��感じになっています)
pjaxに対応するHTMLを書く
遷移させたいコンテンツを適当なID、以下は「pjaxContent」というIDで囲みます。
pjaxに対応している場合この中だけが遷移先のIDの中身と入れ替わるので、pjax元とpjax先のページではこのIDのコンテナが存在するようにしておきます。
$(document).pjax('a.pjax', {
container:'#pjaxContent', // 置き換えるコンテナのID
fragment: '#pjaxContent' // 取り出すコンテナのID 相互に遷移させる場合はcontainerと同じもの
});
遷移元(発火点)「page1」のHTML
page1 pjaxテスト
